O que é site responsivo? Entenda como ele pode influenciar nos acessos ao seu site
O que é site responsivo? Sabe quando navegamos na internet com o celular e encontramos uma página mal configurada, com textos pequenos, que precisam de zoom para conseguir enxergar?
Esta página não usou um design responsivo, ou seja, não se adaptou ao tamanho de outras telas e provavelmente perdeu alguns acessos nesse período.
Para você entender melhor e ver como acontece essa adaptação, entre em um site qualquer por meio de um desktop ou notebook mesmo.
Agora diminua a página até o tamanho de um celular ou de um tablet e veja como ela se adapta ao tamanho da tela.
Se você ainda consegue enxergar todas as opções, mas com uma distribuição diferente, temos um layout responsivo aí.
Vamos fazer você entender ainda melhor o que é site responsivo para você conseguir resultados melhores em seus conteúdos.
Veja o material abordado ao longo do conteúdo para você entender o que é site responsivo de uma vez:
Afinal, o que é site responsivo?
Site responsivo, ou layout responsivo, é nada mais do que o ajuste de uma página da web de acordo com o tamanho da tela utilizada pelo usuário.
Caso o usuário esteja com um tablet ou celular, por exemplo, ele verá uma página adaptável, com opções visíveis e de fácil localização. O mesmo ocorre ao utilizar um desktop.
Vamos facilitar ainda mais tudo isso? Veja o formato do nosso blog visto por um notebook:
Agora, para você ver o design responsivo entrando em ação, tente diminuir a página de determinado site e confira se ela vai se adaptando ao tamanho da tela no processo.
Você verá algo mais ou menos assim:
Conseguiu notar a ação do design responsivo aí? Ele manteve todas as propriedades e o layout, né?
A única adaptação foi relacionada realmente à estrutura, a qual foi alterada para se adequar ao tamanho das telas.
Talvez ainda esteja se perguntando: “Mas o que eu ganho com isso?”.
Ganha muito, pode ter certeza.
Você já entrou em algum site que não se adaptava ao tamanho da tela e você precisava usar o zoom para conseguir clicar nas opções?
Aposto que não foi uma experiência muito agradável para você.
O mesmo ocorre com qualquer usuário ao acessar uma página sem layout responsivo.
A experiência do usuário não será boa, aumentando as chances dele abandonar o site. E isso não é bom para ninguém.
Portanto, com um site responsivo você diminui as chances do seu visitante abandonar a sua página.
Agora, como você já sabe o que é site responsivo, quando acessar uma página que não utiliza esta prática, identificará logo de cara.
É muito alto o investimento?
Todo investimento exige algum esforço financeiro por menor que seja. Para desenvolver um website responsivo não é diferente.
Mas tudo vai depender da empresa contratada para realizar a responsividade do seu site.
No geral, essa tecnologia está na maioria das empresas desse ramo e não há valores adicionais pelo serviço, ou seja, quando as empresas criam um site o valor do design responsivo já está embutido no orçamento.
Site responsivo e versão mobile: qual a diferença?
Site responsivo trata-se de uma única estrutura de códigos que funcionam em diferentes resoluções.
Ou seja, são páginas adaptáveis a todos os tamanhos de telas, seja de um desktop ou de um smartphone última geração.
Já a versão mobile é um segundo site à parte, desenvolvido exclusivamente para ser acessado por determinados tipos de dispositivos.
O mais recomendado é o layout responsivo, pois ele deixará você com apenas um site e será mais fácil de gerenciar.
Veja alguns números e entenda a importância de um site responsivo
Entendeu o que é site responsivo, mas ainda não se convenceu da importância de tê-lo? Vamos dar um jeito nessa questão.
Repare nos lugares que você frequenta, o trajeto até o trabalho, por exemplo.
Se você vai de transporte público, note a quantidade de pessoas ligadas na tela do celular – ou melhor, veja quais não estão vidradas no aparelho.
O uso de dispositivos móveis está cada vez mais frequente para você simplesmente ignorá-los, não acha?
É importante você saber que todos seus usuários devem ter experiências agradáveis ao acessar seu site e independentemente de onde estão acessando.
Quando você investe em um website responsivo a possibilidade das pessoas permanecerem nele e aumentar seu tráfego é grande. Vai apenas depender da qualidade do seu conteúdo, pois a estrutura já estará propícia para receber mais visita.
Agora, veja alguns números que farão você ter dimensão da importância de saber como fazer um site responsivo ou de contratar uma empresa para desenvolvê-lo:
- No ano de 2015, mais da metade das pesquisas no Google foram feitas por meio de um dispositivo móvel;
- No Brasil, cerca de 56% dos usuários acessam à internet com celulares e tablets;
- 61% das pessoas tem uma melhor opinião da marca quando ela oferece uma boa experiência móvel.
E aí, depois de entender o que é site responsivo e ter acesso a esses números, você ainda acha que não investir é uma boa ideia?
Conheça 7 motivos para apostar em um site responsivo
Agora você já sabe muito bem o que é site responsivo e entendeu o quão importante é fazer um investimento nele para melhorar a experiência do usuário em seu site.
Veja mais alguns motivos para apostar em um design responsivo:
1. Melhoria na experiência do usuário
Como você já sabe, proporcionar uma boa experiência ao usuário durante uma navegação em seu site traz resultados extremamente positivos.
Segundo o Google Think Insights, se um usuário acessar uma página por um dispositivo móvel e não encontrar o que deseja rapidamente, há 61% de chances dele fechar a página e migrar para outro site, a qual pode ser do seu concorrente.
Agora se ele se sente bem com a página e encontra tudo facilmente, a chance de conversão é de 67%.
Um ótimo motivo para fazer um site com design responsivo, não?.
2. Crescimento do acesso mobile no país
Como apontamos um pouco acima, o Brasil está cada dia mais conectado por meio de dispositivos móveis. Então devemos nos adaptar aos clientes, certo?
De acordo com o Digital, Social & Mobile 2015, 39% dos brasileiros já têm acesso à internet via celulares e outros dispositivos móveis.
Em número, esta porcentagem representa 79 milhões de oportunidades de acessos ao seu blog por meio de dispositivos móveis.
Ou seja, ao investir em um design responsivo a possibilidade de chegar no seu objetivo aumenta consideravelmente.
3. SEO e Mobilegeddon
O mecanismo de busca do Google favorece sites responsivos, principalmente quando a pesquisa é feita com um dispositivo móvel.
Mobilegeddon é a forma como vem sendo chamada as novas atualizações dos algoritmos de busca do Google para pesquisas feitas por celulares e tablets, entre outros dispositivos móveis.
Quando se investe em um layout responsivo, o tráfego orgânico, ou seja, quando o conteúdo é posicionado nos buscadores gratuitamente, cresce exponencialmente.
E se seu site não for adaptável à dispositivos móveis, seu rankeamento é prejudicado.
Quer saber mais sobre fatores de rankeamento no Google? Acesse este conteúdo e mergulhe de cabeça no tema!
4. Velocidade da página
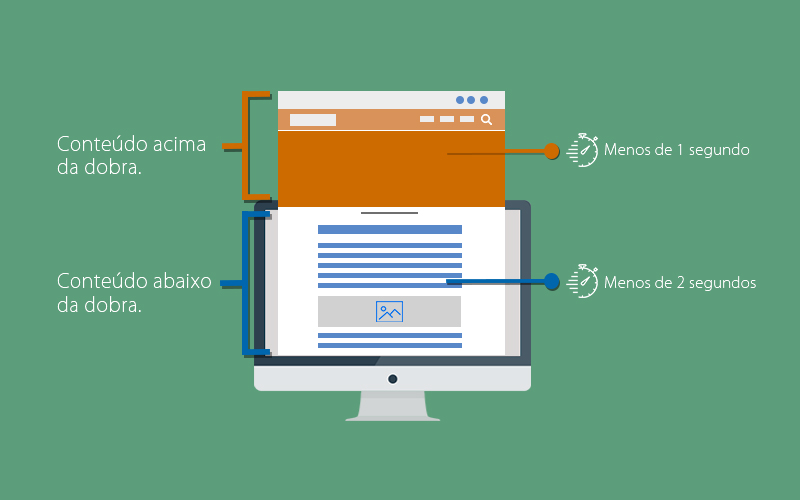
O recomendado pelo Google PageSpeed é que o conteúdo acima da dobra, ou seja, a parte visualizada pelo usuário sem rolar para parte inferior do material, carregue em menos de 1 segundo. Já o conteúdo completo deve carregar em menos de 2 segundos.
Um site responsivo é mais leve e otimizado para dispositivos móveis, por isso ele tem o desempenho de velocidade superior.
A velocidade de carregamento de páginas é também um fator de rankeamento do Google, justamente por conta da experiência do usuário com o seu site.
Quando um usuário entra em um site e as informações carregam rapidamente, a chance dele permanecer na página aumenta consideravelmente.
Com ele no site por mais tempo e com uma navegação agradável, a probabilidade de chegar ao seu objetivo é muito maior.
5. Compartilhamento em mídias sociais
Após alguns anos de crescimento tecnológico no Brasil, chegamos a incrível marca de 78 milhões de pessoas com contas em redes sociais acessadas por dispositivos móveis.
Esse número mostra ainda mais o quão importante é ter um design responsivo em seu site.
Quando o usuário acessa seu site e tem uma boa experiência, a probabilidade dele compartilhar o conteúdo em uma das redes sociais é muito grande.
Isso significa mais tráfego para seu blog.
Viu como é importante? Entender o que é site responsivo vai muito além de simplesmente ter um site adaptável. São muitas vantagens!
Você sabe quais são as redes sociais mais usadas no Brasil? Preparamos um conteúdo bem legal. Acesse e analise em qual deve investir.
6. Pense em novas resoluções
Há menos de 10 anos não era tão comum ver tanta gente com celular em todos os lugares, lembra disso?
Isso nos passa uma mensagem muito importante: não devemos parar no tempo, as coisas evoluem e somos surpreendidos com novos aparelhos tecnológicos.
Essa é mais uma vantagem do website responsivo.
Ele é feito para diferentes resoluções, não para diferentes dispositivos.
Ou seja, não importa qual a resolução da tela, seu conteúdo sempre irá se adaptar e oferecer uma boa experiência ao usuário.
7. Aumento das vendas
Segundo o Digital, Social & Mobile 2015 novamente, 15% dos usuários brasileiros de dispositivos móveis fizeram uma compra nos últimos 30 dias.
Mas neste ponto nós ainda preferimos o desktop, que conta com 36% usuários compradores nos últimos 30 dias.
Esta informação mostra uma tendência e desenvolvimento. Em pouco tempo os números poderão ser bem diferentes.
Como você já sabe o que é site responsivo, não custa nada se antecipar e já adaptar seu e-commerce, por exemplo, para os usuários de dispositivos móveis, não acha?
Não perca tempo: invista em um site responsivo
Gostou de aprender o que é site responsivo? Esse conteúdo já foi um grande passo e vai te ajudar muito ao implantá-lo.
Os números mostram que os usuários estão cada vez mais interagindo por meio de dispositivos móveis, então nossa missão é se adaptar a isso e oferecer uma boa experiência via desktop ou por um smartphone, por exemplo.
Você já reparou que muitos dos seus amigos não tem mais computadores em casa? Isso, ao contrário de 6 ou 7 anos atrás, é muito comum.
Ou seja, se você quer aumentar suas conversões, alavancar suas vendas e conseguir uma boa interação com seu consumidores, você deve investir em um design responsivo!

















[…] Mas o que é site responsivo? […]
[…] quer saber mais sobre esse tal de design responsivo? Acesse o link e veja tudo sobre o […]
[…] Se quiser mais detalhes do assunto dê uma olhada no nosso conteúdo sobre o que é design responsivo. […]
[…] você quiser saber tudo sobre o que é site responsivo, confira nosso conteúdo sobre o […]