Método IN5 – o caminho mais fácil e rápido entre InDesign e HTML5
Por: Parceiros Convidados
Publicado: 16 de setembro de 2021 | Atualizado: 16 de setembro de 2021.
Lançado como projeto de financiamento coletivo na plataforma Kickstarter no final de 2012, o plugin IN5, trazia uma solução inédita para produção de publicações digitais interativas – exportação direta do InDesign para HTML5.
Mas, você pode pensar, a exportação o próprio InDesign já possuía a opção de HTML, contudo bem restrito quanto ao suporte do layout e recursos interativos. Diga-se, de passagem, que até hoje é assim.
A promessa inicial do recém-lançado IN5 trazia melhorias há muito tempo esperadas pelo mercado, por exemplo:
– Manter a posição dos elementos do layout.
– Uso de fontes embutidas.
– Suporte a páginas-mestras
– Recursos de navegação
Em menos de 30 dias do início da campanha, no Kickstarter, 238 pessoas se alinharam a proposta reunindo mais que dobro do valor solicitado para o projeto.
Em 2012, só para contextualizar, vivíamos, ainda, a febre dos tablets e a ideia de produzir publicações digitais interativas movimentada o mercado editorial.
Plataformas como Adobe Digital Publishing Suite – DPS, entre outras disputavam as grandes editoras para produção e distribuição de publicações via app.
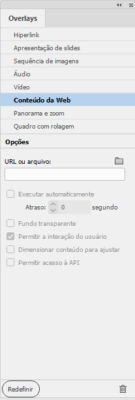
Apesar de uma ampla gama de recursos e possibilidades essas plataformas seguiam na mesma linha de produção transformando cada página do InDesign em imagem e aplicando sobre a mesma elementos interativos. Daí vem o nome do painel Overlays presente até hoje no InDesign CC 2021, mas praticamente sem função.

Painel Overlay presente até hoje no InDesign (acho que a Adobe esqueceu dele)
Vantagens do HTML
Desde o início a proposta do IN5 foi outra, ao invés de transformar as páginas do InDesign em imagem, usando um formato proprietário (quem se lembra do Folio?), atrelado a uma plataforma de produção de app, com uso do IN5 a publicação seria exportada em HTML para visualização direta nos navegadores.

E assim nasceu o plugin IN5. Nem se compara com a quantidade de opções disponíveis atualmente.
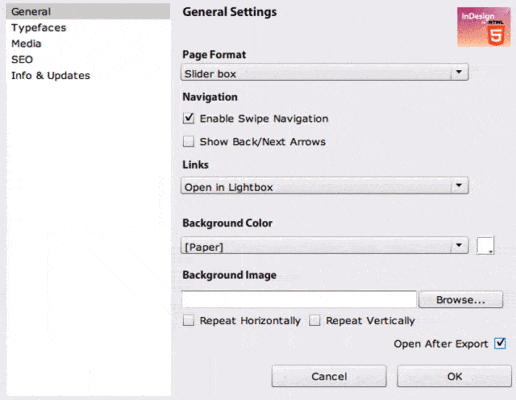
Em sua primeira versão o painel de exportação do IN5 apresentada um visual simples e poucos recursos, mas que atendiam bem a demanda da época. Confira a lista dos recursos da versão 1.0
- Basic font embedding
- Render text frames as images (if desired, to retain exact appearance)
- Master page content
- SEO optimization
- Open after export
- Swipe navigation
- Keyboard navigation
- Back and next arrows (if desired)
- Web links
- Internal navigation (jump to InDesign page)
- Page transitions options
- Embedded Video
- Embedded Audio
Não tenho dúvidas que a escolha em produzir HTML de forma profissional foi a melhor aposta. Durante os últimos anos o plugin IN5 evoluiu constantemente, enquanto soluções como o Adobe DPS praticamente sumiram do mercado.
Há vários benefícios agregados quando utilizamos o formato HTML como base para produção de publicações digitais. Confira mais detalhes neste artigo – 10 razões para usar HTML em suas publicações.
“A CAMADA DE INFORMAÇÃO É A MAIS IMPORTANTE. ELA VEM ANTES DE TODAS AS OUTRAS E FICA SOB O CONTROLE DO HTML. O HTML MARCA A INFORMAÇÃO DANDO-LHE SIGNIFICADO. ESSE SIGNIFICADO É RECONHECIDO POR ROBÔS, SISTEMAS, APLICAÇÕES OU OUTROS MEIOS QUE PODEM ACESSAR E REUTILIZAR A INFORMAÇÃO PUBLICADA. A INFORMAÇÃO PRECISA SER ACESSÍVEL A QUALQUER HORA, DE QUALQUER LUGAR E PRINCIPALMENTE, POR QUALQUER DISPOSITIVO E MEIO DE ACESSO. COMO JÁ DIZIA O ANTIGO DITADO DO DESENVOLVIMENTO WEB: O CONTEÚDO É O REI. MAS O QUE É CONTEÚDO? O QUE É INFORMAÇÃO?
INFORMAÇÃO É TUDO O QUE O USUÁRIO CONSOME.”
Diego Eis, Elcio Ferreira – HTML5 e CSS3 – com farinha e pimenta, 2012, pag.20
Para além do editorial
Atualmente, através do IN5, é possível produzir apresentações, webapp e anúncios para Google Ad combinando os recursos de layout do InDesign e interatividade do IN5.
Um nicho, ainda, pouco explorado está na produção de conteúdo para inbound marketing, na forma de ebooks muito mais interativos e impactantes, do que um simples PDF, formato esse muito utilizado nesse segmento.
Designers, diagramadores e profissionais de marketing podem oferecer uma recompensa mais enriquecida e engajadora para a sua audiência. Confira alguns exemplos do uso do Método IN5 para o marketing digital neste artigo – Progressive eBook Page
Dualpixel & Método IN5
Apesar de acompanhar a evolução do IN5 desde a campanha inicial em 2012, só comecei a utilizar seus recursos em meados de 2015, nos projetos da Dualpixel. Confira alguns desses projetos no site – https://webpublication.net.br/
A partir da experiência acumulada com o uso prático do IN5, desenvolvi um método que combina a produção de publicações digitais com InDesign aliada aos recursos do plug-in IN5.
Assim nasceu o Método IN5, fruto da minha vivência em produzir e ensinar sobre publicações digitais (nessa época com plataformas como DPS e Twixl).
Conheça os principais recursos do Método IN5 assistindo os vídeos da nossa playlist.
Novidades do IN5 – versão 3.7
A seguir confira a lista de recursos adicionados na versão 3.7 (novembro de 2020), que certamente irão permitir a produção de publicações digitais com maior impacto visual e melhor compatibilidade com os navegadores.
E não deixe de assistir a live – Novidades Método IN5 – Versão 3.7, na qual demonstro esses novos recursos.
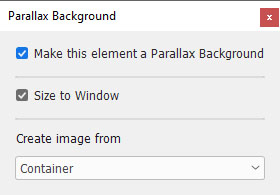
Efeito Parallax

Permita que o texto e outros objetos se movam sobre um background com scroll da página.
Um efeito bem interessante aplicado em sites, que permite o controle da posição, entre outros atributos, dos elementos conforme o movimento de scroll da página.
Confira neste vídeo o uso do recurso parallax no saudoso Adobe Muse. Apesar de não possuir a variedade de opções do Muse, agora podemos aplicar semelhante recurso a imagens em background.
ATENÇÃO: Nesta versão o background interage apenas com os elementos da página.
Posição Fixa de Elementos
Recurso que permite fixar elementos em relação a tela do navegador. Muito interessante para menus laterais e controle de visualização de elementos conforme o scroll da página.
A opção Scaling permite fixar um objeto mantendo o tamanho original (None) ou se ajustando a largura do navegador (Stretch to fill).
O que o mercado está produzindo
A seguir, veja alguns projetos dos alunos do Método IN5 para demonstrar a flexibilidade de uso da combinação do Adobe InDesign com plugin IN5 para produção de publicações digitais interativas em HTML5.

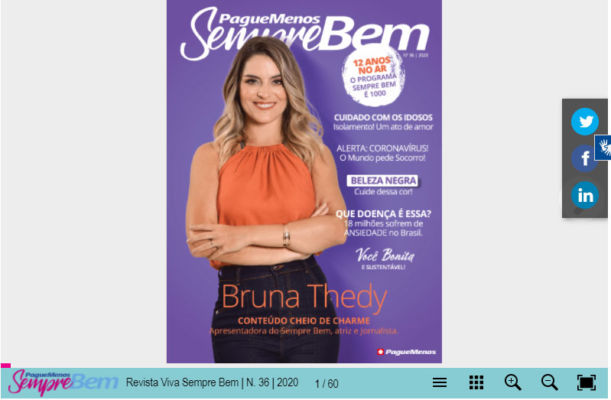
Encarte Desktop e Mobile com Flipbook
Designer: Alessandro Muratore e Alice Penaforte.
Empresa: Somos Freelancer.
Site: https://art2designbr.myportfolio.com/
Projeto: Revista Sempre Bem

Landing page Desktop e Mobile
Designer: Jessyca Luçoli.
Empresa: Compreendo Comunicação.
Projeto: https://eusoubud.com.br/outubro-rosa/

Revista Desktop e Mobile
Designer: Ricardo Alves de Souza.
Empresa: RS Oficina de Arte.
Site: rsoficinadearte.com.br.
Projeto: https://revista.inforchannel.com.br/

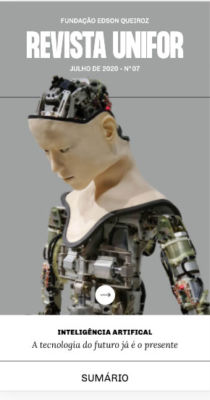
Revista Mobile
Designer: Felipe Goes e Eduardo Freire.
Empresa: Carta & Carta em parceria com CreativePub.
Site: https://www.cartaecarta.com
Projeto: Revista Unifor

SEMANA IN5|Pro
Descubra como produzir publicações em HTML5 sem editar uma linha de código
Entenda sobre a produção de revistas, catálogos e langing pages (igual a esta!) para distribuição direta pelo navegador em desktop e mobile.
Faça tudo no Adobe InDesign. Animação, uso de vídeos, áudios e interatividades, mesmo para quem não sabe nada de HTML.
Inscreva-se, agora mesmo, na SEMAN IN5|Pro e comece sua jornada no mundo das publicações em HTML5 com InDesign.
https://in5pro.webpublication.net.br/