O que é Cumulative Layout Shift (CLS) e qual seu impacto no SEO
Cumulative Layout Shift, ou simplesmente CLS, é uma das métricas de avaliação de experiência do usuário aplicada pelos algoritmos do Google. Entenda mais sobre este conceito e como otimizar seu site.
Em algumas de suas últimas atualizações, o Google passou a se atentar mais à experiência que os sites oferecem a seus usuários. Seu objetivo é evitar que leitores fiquem frustrados em sua busca por respostas nos artigos posicionados.
Assim, alguns critérios ligados a essa experiência passaram a ter maior peso na definição do ranqueamento. Entre eles, está o Cumulative Layout Shift, uma métrica relacionada à estabilidade do conteúdo de uma página.
Em linguagem mais simples, o buscador passou a avaliar se os elementos da página estão se movendo de forma inesperada e não solicitada.
Quer saber mais sobre o que é Cumulative Layout Shift, como é metrificado, qual sua importância no SEO e como pode ser otimizado? Continue acompanhando o conteúdo.
O que é Cumulative Layout Shift

Imagine acessar uma página na web e não conseguir acompanhar o conteúdo pois a estrutura dela não funciona como deveria. Isso é desconfortável, certo?
Pensando justamente nesta experiência que o Cumulative Layout Shift, ou simplesmente CLS, foi desenvolvido.
Essa é uma métrica que analisa as mudanças de posição de elementos presentes em um layout.
O cálculo ocorre para analisar as alterações que são provocadas de forma não solicitada após os primeiros 500 milissegundos de acesso pelo usuário.
De forma mais simples, é uma medição daqueles “trancos” ou “pulos” de CTAs ou anúncios que ocorrem repentinamente na página enquanto você está lendo.
Infelizmente esse tipo de experiência frustrante não é incomum na internet, mas o problema não está só no incômodo.
É possível que o usuário realize cliques em locais errados, provocando uma ação não desejada por parte do site, um download ou envio de formulário.
Essa instabilidade pode ser causada por erros no dimensionamento de imagens, publicidades, frames ou por fontes e solicitações não executadas.
Qual o impacto do Cumulative Layout Shift no SEO
Desde 2020, o Google passou a sinalizar maior peso das questões de velocidade de carregamento e experiência do usuário em seus critérios de posicionamento.
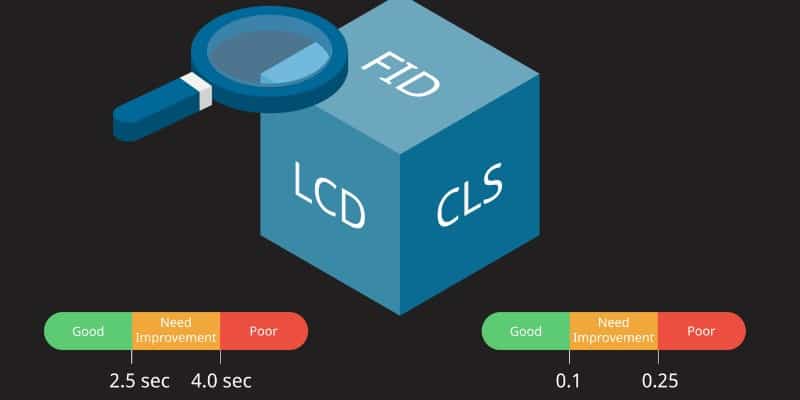
Essas novas métricas anunciadas passaram a levar o nome de Core Web Vitals, focadas na avaliação de pontos como desempenho do site.
Interatividade e estabilidade do conteúdo também são avaliados e se somam com os já anteriores critérios de The Page Experience Ranking Factor.
Alguns desses critérios são:
- Cumulative Layout Shift;
- Largest Contentful Paint;
- First Input Delay;
- Segurança na navegação;
- Responsividade do site.
Assim, o CLS SEO passa a fazer parte de qualquer estratégia bem sucedida de aquisição de tráfego orgânico e posicionamento.
Como calcular o CLS

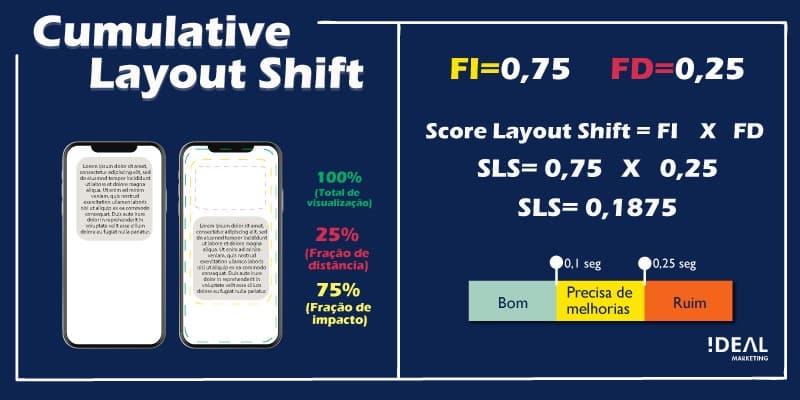
O cálculo da pontuação de CLS é realizado levando em consideração as medidas de fração de impacto e a fração de distância.
Essas medidas são baseadas no tamanho da janela de visualização do navegador e na movimentação dos elementos entre dois quadros renderizados.
Fração de impacto
A medida da fração de impacto é referente ao efeito que os elementos instáveis têm no layout da janela de visualização.
Isto é, se o “tranco” do elemento provocou o deslocamento de forma que o conteúdo passe a ocupar 50% do total do layout visível, a fração de impacto é de 0.50.
Fração de distância
Já a fração de distância é calculada considerando o distanciamento entre a posição inicial do conteúdo e a distância do conteúdo após o deslocamento.
Ou seja, se a diferença entre a posição que o conteúdo ocupava e a que ele passou a ocupar é de 25%, a fração de impacto é 0.25.
O cálculo
Sabendo agora as frações, basta extrair o produto delas para obter o score de mudança de layout.
Na prática, Pontuação de Layout Shift = Fração de distância * Fração de impacto.
- CLS BOM: 0 a 0.1;
- CLS MÉDIO: 0.1 a 0.25;
- CLS RUIM: >0.25.
Como otimizar seu Cumulative Layout Shift

Os erros e movimentações não solicitadas são provocadas por questões de variação de carregamento, redimensionamento de elementos ou adições dinâmicas.
Para garantir a manutenção do bom CSL SEO é preciso criar o processo de medição constante da pontuação, além de seguir alguns passos na criação das páginas.
Atributos de imagem
Definir corretamente os atributos width (largura) e height (altura) é essencial para garantir que os navegadores interpretem corretamente o espaço de layout necessário para o carregamento da imagem.
Tamanho das imagens
Para além da definição dos atributos é recomendado fazer uso de imagens de tamanho adequado ao layout da página, evitando necessidade de redimensionamento e possíveis erros.
Site responsivo
Garantir a responsividade do site evita erros de carregamento em dispositivos de diferentes tamanhos.
Pré-carregamento
Outra boa prática é fazer uso de recursos de pré-carregamento de elementos da página, reduzindo a quantidade de requisições e evitando erros.
Configuração de ads, embeds e iframes
Elementos de terceiros são os principais vilões do Layout Shift, podendo provocar inserções indevidas ou redimensionamento de imagens, por isso reserve espaço na sua página onde esses elementos devem surgir.
Ofereça uma boa experiência a seus leitores
O Cumulative Layout Shift é a métrica relacionada à instabilidade dos elementos e do conteúdo de uma página.
Quando o Google passa a se preocupar com a experiência do usuário nos conteúdos encontrados a partir da pesquisa, essa métrica ganha espaço nas estratégias de SEO.
Para garantir bom CSL SEO é preciso estar atento a boa configuração de imagens, iframes, embeds e outros elementos do layout.
Quer saber mais sobre técnicas de SEO, marketing, vendas e gestão? Continue lendo o blog da Ideal Marketing.
Ainda tem muito conteúdo para explorar! Continue lendo em:
O que é UI design e como criar interfaces de qualidade para seus produtos?
Aprenda como melhorar a experiência do cliente para fidelizar sua carteira
Trilha de conteúdos de Marketing Digital:
- O que é persona? Conheça este método capaz de impulsionar os resultados da sua empresa
- O que é posicionamento de marketing? Aprenda a posicionar sua marca de forma eficiente
- Os 4Ps de Marketing: Pilares do sucesso
- Aprenda de uma vez por todas o que é lead e como transformá-lo em um cliente efetivo
- Como divulgar minha empresa online? Aprenda TUDO sobre as melhores formas de divulgação pela internet e se prepare para o sucesso!
- O que é marketing? Confira TUDO neste guia completo para dominar o assunto
- Marketing Digital: Aprenda TUDO sobre o assunto na prática
- O que é Inbound Marketing? Conheça tudo sobre a estratégia capaz de atrair os consumidores sem ser invasivo
- Entenda o que é SEO e conheça o poder dessa técnica para alavancar seu negócio!
- Descubra o que é o Instagram Ads e como criar campanhas para conquistar clientes
- Mude o seu conceito sobre anúncios com o Facebook Ads e crie sua campanha em 8 passos simples
- TikTok Ads: Saiba o que é, como funciona e como aderir
- Aprenda o que é landing page e desenvolva uma com capacidade de aumentar suas conversões
- O que é Marketing de Produto e por que ele é essencial para o sucesso do seu negócio
- 5 cases de sucesso no marketing digital para inspirar suas ações